
sunflower
blu
licorice
carrot
seagreen
tomato
bluebell
white
Chads is a League of Legends boosting website, it sells digital products in the form of a League of Legends boost. A user provides Chads with his account information, a payment and afterwards, Chads sends its best to rank up the user’s account.
The project owner originally approached me with the idea of building the digital infrastructure for Chads. They had known about my previous works, including A2Z and Five Fingers and trusted me enough with choosing any technology as long it fit the use case.
At Chads, I was responsible for building:

As CTO of CHADS, everything was up to me. Everything 😈. Making the logo, copywriting, choice of technology, assessing each solution by its merit. This ended up with some of the most novel choices that I have made before.
First, I’ll get into the best component of the bunch. Second, the e-commerce solution. Third, the customer support solution.
React was a no-no because it required a lot of resources. I vaguely recall that it took some 100KB for a basic componnent and sometimes upwards of 1 MB. Alpine JS wasn’t good either because it didn’t allow me to do some of the things that I wanted to.
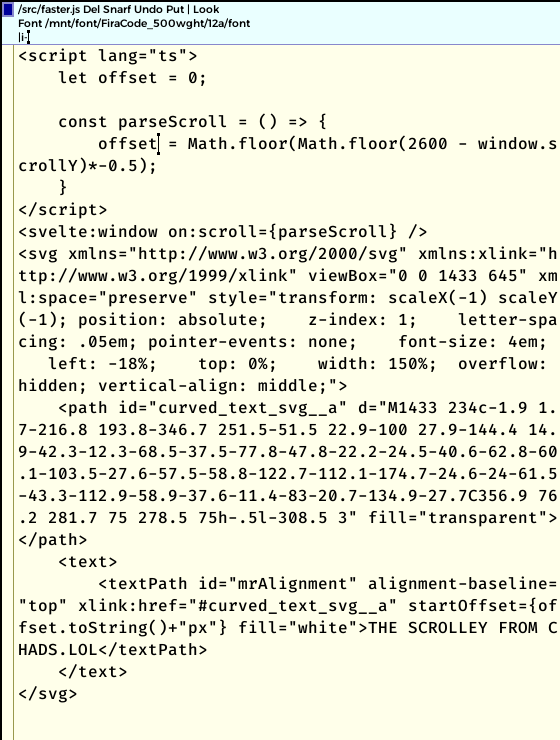
The Scrolley is an svg element that changes its offset based on the window.onscroll event. This was a key moment in the project’s synthesis and was the thing that got me the deal with the project owner.
In svelte, it was as simple as calling a window tag, binding its attribute to the scroll callback and binding the svg offset to the scroll offset.

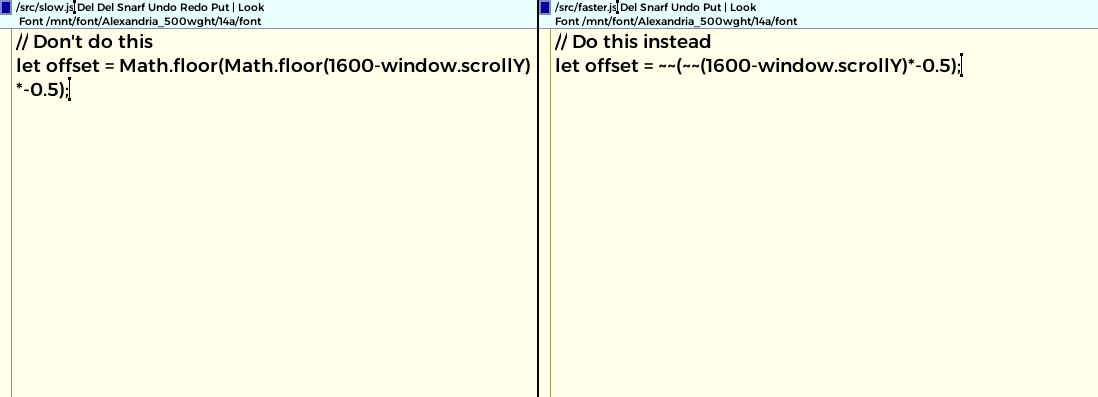
Interestingly, Math.floor is not the fastest way to floor a number. You’d think a function in the standard math library would be its most efficient version. Instead of using Math.floor one could use double tilde to Math.floor a number.

Doing a tilde once inverts an integer’s internal bits. So, ~51 becomes -52. But doing ~~51 returns 51.
The reason this can be used as a Math.floor alternative is because tilde only reads the integer bits not the number’s bits. So, something like ~~51.25 returns 51.
The E-commerce solution was probably the most rewarding part of the project. Coming from a pure Hugo experience, I never had any previous experience setting up e-commerce.
The idea of doing e-commerce without a backend quickly came to mind as I needed to finish the website rather fast. I considred Wordpress & WooCommerce but figured I wouldn’t be able to use Svelte with SvelteKit at all; which meant most of my templates were going to waste.
I am aware that Wordpress has an API but figured it’d be too messy to deal with anyway so I didn’t even try. Now, what was left was to connect the Svelte app to an e-commerce and voila, my application should spring into life.
That’s precisely why I chose Snipcart. I had previous experience with Snipcart and I knew using it would be idiomatic.
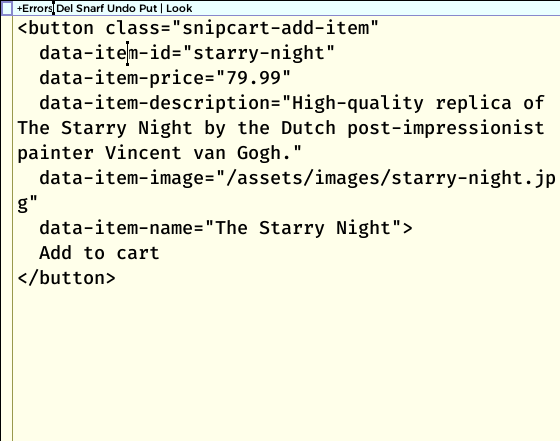
For reference, adding a product in Snipcart is as easy as adding an HTML Tag.

What was left was generating the products since Chads required a generated set of products. Basically, the product we were selling was raising ranks in a video games, which meant for pair of ranks there was a product.
To illustrate it better, imagine if you sold a product that lifted people up a set of stairs. Per each step, you’d charge a price. In a stair composed of 5 steps, you’d have the following products:
The project owner had emphasized the need to move fast and break things as he was building the business as I was building the website. Snipcart’s dynamic ability to define products in an HTML page was extremely useful as it meant that whenever prices changed, the products can regenerated at a moment’s time.
This technically could be done with WooCommerce but I find Snipcart’s approach much more elegant.
An even cooler feature of Snipcart is that you can embed input fields in either the product itself or in the form. This means that one can add an HTML attribute to the product button and have account information transferred safely.
Of course, Snipcart storing the username and password information isn’t security so we embedded an OpenPGP module into the svelte web app that encrypted the account credentials. That meant that we will never be compromised if Snipcart is compromised.
Beyond that, we wanted to ensure that no vulnerabilities were on our side. So, a shell script was written in-order to reset the username and password fields to some other value after the order has been completed.
One of the more experimental parts was the customer service. We wanted scalability, performance and a familiar interface.
That is, we wanted to make sure that the customer is comfortable enough to text us at anytime. We also wanted to offer voice chat for more time efficient customer servicing.
So, we chose Discord as a platform to communicate with our customers. Now, it is novel but consider the following reasons:
Programming Discord bots is very easy; just get an API key + secret and start a bot session. Then listen for user messages and connect the server text channel to to the user direct messages channel.
Here is how it looks like for the customer.

And here is how it looked like to the customer support agent.

I really enjoyed the challenges of this project. I wouldn’t have changed any aspect of the project as everything was just good enough and the project owner really enjoyed it.