
white
black
sauce
Five Fingers is a renowned fast food chain in Sana’a, Yemen. It sells exquisite food and drinks appreciated by those choose to give it a taste.
Five Fingers needed a way to display their dishes in their full glory, their previous solution, Facebook Menus, compressed the beauiful dishes to the point where nothing but artifacts appear. The solution they wanted required some creative problem solving as Yemen’s average Internet speed is under 1 megabyte.
My job was very simple: Create a website to display restaurant dishes. In other words, create an online menu.

This project was simple. Make an online menu for a fast food restaurant in Yemen. Now, being a business in Yemen requires that you do some strict optimization techniques due to the bad internet. Luckily, my experience with A2Z helped me out a lot as I picked up a lot on optimization techniques and strategies.
The reason this project came about was due to Facebook’s slow performance. For those who do not know, Facebook has a menu section for their restaurant business pages. The problem is that Facebook’s Menu feature compresses the images so much that even text becomes very hard to read.
Which produced images like this one:

which came from this actual facebook page. The original image had a size of some 2500x1500.
The owner was frustrated with this performance and wanted something that users could interact with, something that could display their products in their full glory as well as something that does not mess up the quality.
In this project, I had to reconsider a lot of things that came to optimization. For one, I couldn’t use any SQL databases because I would have to program a new interface to modify it. A second issue that came about was re-using Alpine JS as it really didn’t fit the use case and it wouldn’t give me the features I imagined for the project. Lastly, due to Yemen’s lack of supervision on copyright, we had to come up with a way to ensure that images would not be stolen by competitors.
Instead of using a database, I chose to use a YAML file for the sake of simplicity. YAML is pretty readable and it is designed for humans and that meant that I could teach an IT person in the restaurant to use it for further updates. Furthermore, its dynamic and schemaless nature meant I could re-iterate over the data structure as I pleased.
I cannot emphasize how crucial of a decision this was as many of the features that came about were my contributions rather than anything that the project owner had specified.
The final data structure contained a title, a list of tags, a price and a list of ingredients. However, during the process I experimented with different ways to structure the data, including a reference to outside groups, tags and ingredients.
Coming from a SQL experience, this was very natural. But using YAML meant I could replace any ID references and make all those data values a list of string.
Previously, I had written an inventory application that would read the SQL database by the Floreant POS system and calculated which ingredients needed refilling.
Essentially, the program would read how many pizzas were made and remove X amount of ingredients for each pizza. Luckily, this gave me experience with the data structure of Floreant POS as well as some valuable data for which dishes require which ingredients.
This meant that I did not have to input the ingredients manually and instead just convert the existing SQL database of the inventory program. At the time, I had good experience with Racket and used it to write a SQL->YAML converter with specific rules to put all tags in one list in the product.
Before using React, I had thought it was a very painful experience to go through. Luckily, this wasn’t the case. Developing with React was so fun and a lot better than Alpine JS.
The main reason I chose React over Alpine JS was because React(through Next JS) provided a way to embed YAML into the page. No, not through a parser but through generating HTML from the YAML. Furthermore, it allowed me to put page loaders that were removed after the content has loaded in the background.
The page loader was perhaps the most valuable thing I learned because much of the animation is done by hand. Well, not by hand but by tinkering with code for hours but the animation was so unique and the client loved it.
No copy pasting was done in this operation. At-least, except for the dots which were taken from this codepen.
Using Next JS with loaders meant that we can make the user “wait” by providing a loading animation which greatly benefitted the user experience as the images take a bit of time to load even when compressed.
Five Fingers is a restaurant that serves Yemeni people as well as people from NGOs. I knew this first hand because the project owner had emphasized the need to market to people from NGOs. These people usually didn’t know Arabic which meant that the website had to be translated to English.
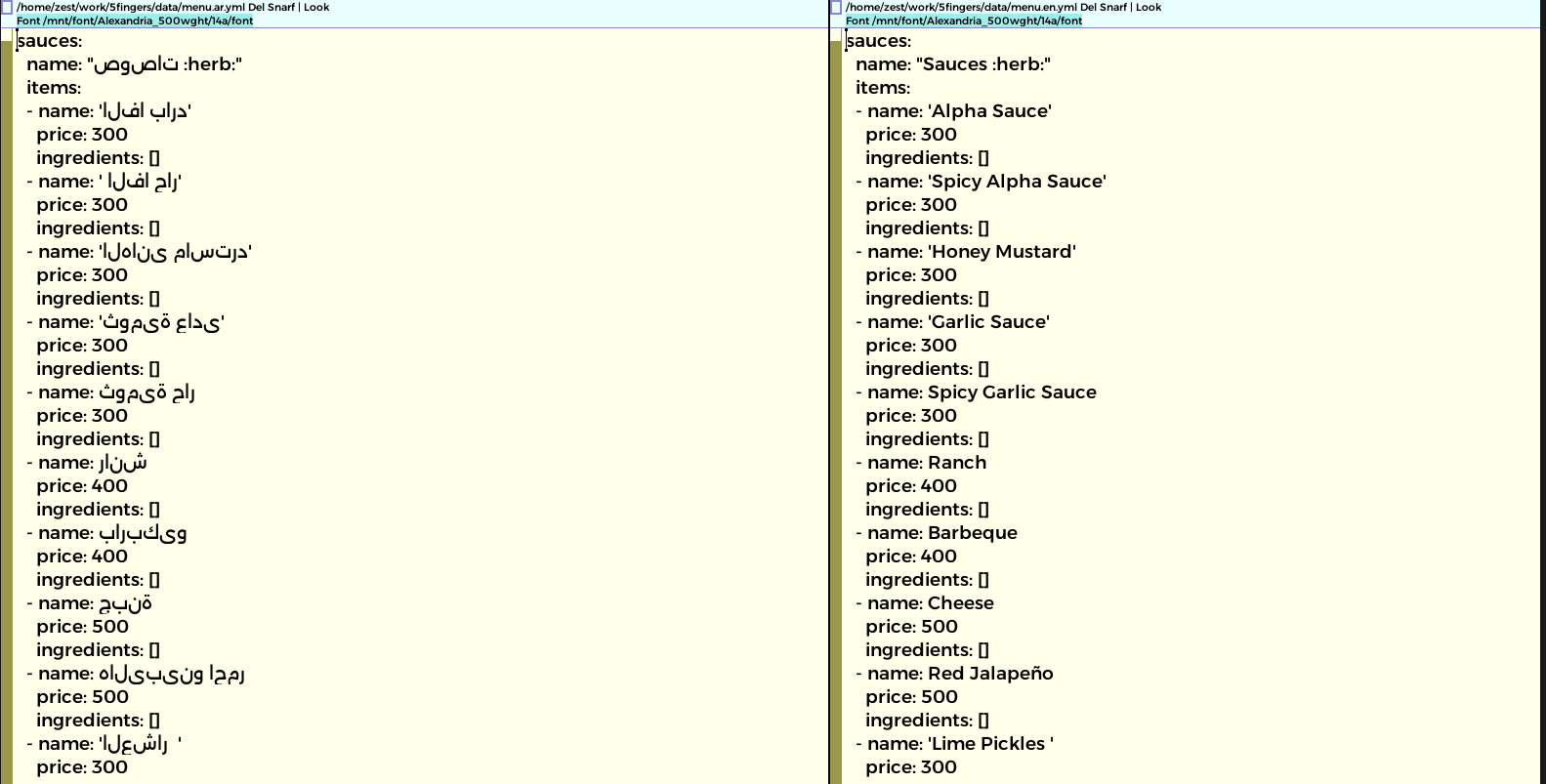
Much of the website’s translation was done by me as I have a TOEFL degree. The technical solution to the problem was to create two versions of the YAML database, one in English and another in Arabic. The following image is a screenshot of the English and Arabic version.

Despite Five Fingers distinct style in photography, some customers might mistake it for another restaurant due to the lack of trade enforcement in Yemen. It is far cheaper for a restaurant to borrow Five Fingers’ pictures than to make their own. We needed to come up with a way to credit our own images while providing them to clients.
The solution was to overlay the images with the logo on repeat.


Of course, you should know by now that this was done automagically through ImageMagick. For those who do not know about ImageMagick, be careful about discussing it cause it’ll land you in jail since sorcery is forbidden in many countries.
What it does is provide a command line interface to modify images. This includes overlaying images on top of each other. The procedure is simple:
magick convert -size 300x300 tile:32x32.png tiles.pngmagick convert tiles.png -matte -channel A +level 0,30% overlay.pngmagick convert 300.jpg overlay.png -gravity center -composite 300.pngI enjoyed this project as I had to improvise and reuse old databases to cut development time. I am aware pride is a sin but I am so proud of that page animation. chef’s kiss. I hope future work has some sort of page loaders as it was the most satisfying part of the project.