
bloo
darkestbloo
red
green
darkerbloo
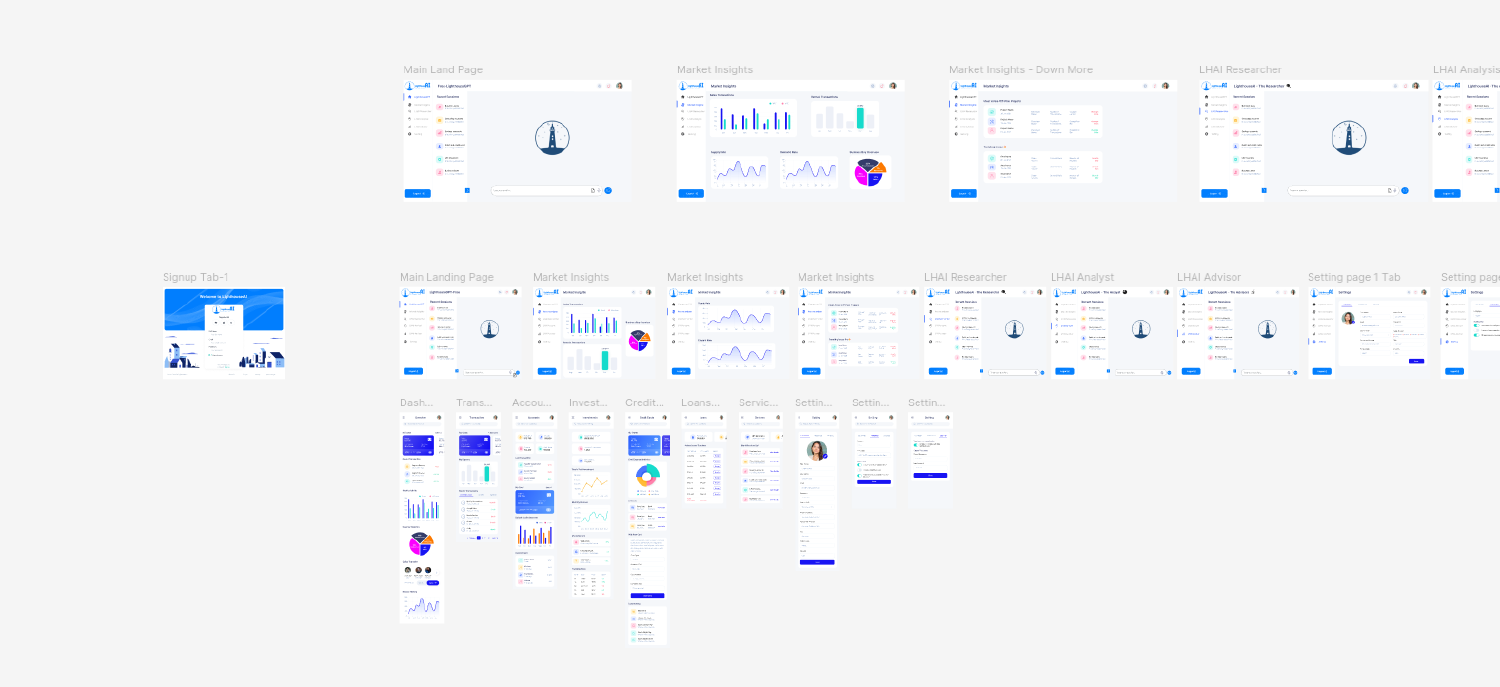
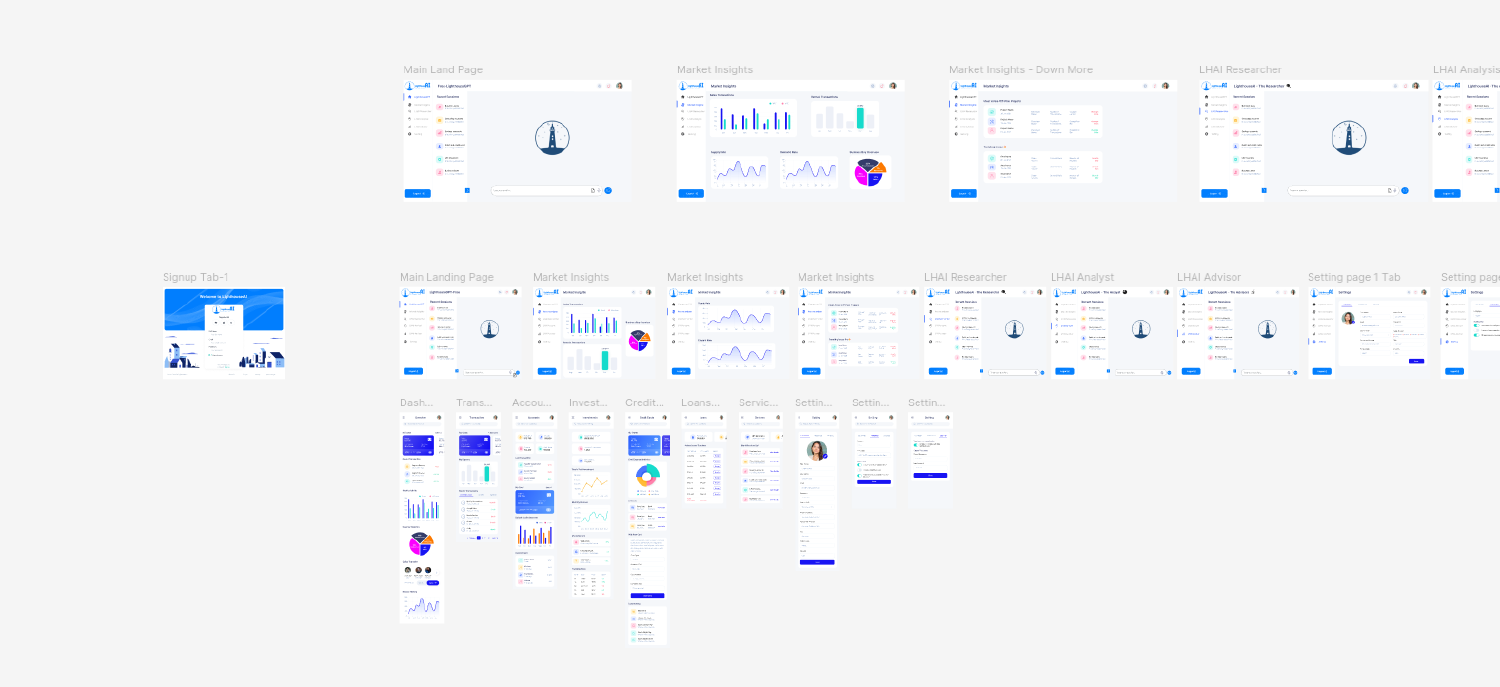
Figma Reference

LighthouseAI is Revolutionizing Real Estate with its selection of AI profiles. Elevating your real estate journey, whether you’re buying, renting, selling, or investing, LighthouseAI will save you 250+ hours of research and analysis from your to-do list!


Unlike previous works with clients, this project was designed first in Figma and I was required to basically follow that Figma design down to the last pixel.
Fortunately, the frameworks I was allowed to use were frameworks that I was very experienced with. I used Svelte, Tailwind CSS to produce an exact replica of the Figma design they provided me with.
It was difficult to keep up with the deadline of 2 weeks but in the end, I managed to provide a good enough of result that the deadline was extended for an additional two weeks comprehensive feature set.
With the pixel perfection, I also added animations to different parts of the app so that the app feels smooth and slick.
When I was developing the Lighthouse svelte kit frontend (SK FE), I stumbled about some weird behavior where logging in took 2 entire seconds. This happened also on each page visit after logging in. It turned out to be a backend issue. Regardless, users still sufferred from very slow app load and the responsibility was on me to fix it.
So, I when with vercel’s stale while revalidate but without using their implementation. That meant caching everything, yes, including the Firebase user object, the user object from the backend and so on. It also meant caching the conversations between the user and the AI.
Thinking about it now, I should’ve implemented this in IndexedDB since the message size could be rather large.
Now, if you visit, it will load instantly which is pretty awesome 😎.
In some of the earlier versions of the app, I had implemented graphs according to the Figma design. But, due to certain changes with the backend, this feature was scrapped.
However, it was nice to use and learn deeply about https://www.chartjs.org/ in-order implement the graphs.
I have a video showcasing the graphs and how they are animated whenever the graphs are loaded. Though bear in mind, this is before the stale-while-revalidate (cache everything) strategy so it takes a couple of seconds to load…